Fourly is an application that empowers users to create habits.
Independently design an app using persuasive technology and design psychology to help and empower users for the greater good within
four weeks.
My Role
Figma, Adobe Illustrator, Adobe Photoshop, Notion
Figma, Adobe Illustrator, Adobe Photoshop, Notion
Tools
Tools
Problem Statement
During the COVID-19 pandemic, many people developed depression, anxiety, and negative eating habits in our society unknowingly. Hospitals have become overwhelmed and stretched thin with resources and workers with the COVID-19 pandemic combined with an increase of 70% of patients being treated for eating disorders in surrounding cities.

Solution
This project’s scope is to create an application that utilizes dark UX and UI principles to create an ethical change to solve problems as a designer. The pain points to alleviate consist of individuals not having a stable resource to get information and help.
The goal of Fourly is to empower the user to create and recognize changes in their mood, eating habits, water intake and mindfulness in the form of guided meditation.
Research
Initially, I started this project as a resource to help individuals that suffer from eating disorders get resources and help to create sustainable eating habits and rituals.
The service would offer tips to help individuals feel comfortable in various situations (ex. eating around other people, presenting themselves, etc.)
However, while researching different eating disorders, I realized that each group share similarities. For instance, individuals suffer from depression and anxiety. This could be due to low self-esteem, specific eating rituals, and body image.
After realizing a connection between these groups of people, the application's trajectory changed to tackle more habits. Tracking these newly added habits help combat not only eating habits.
Features
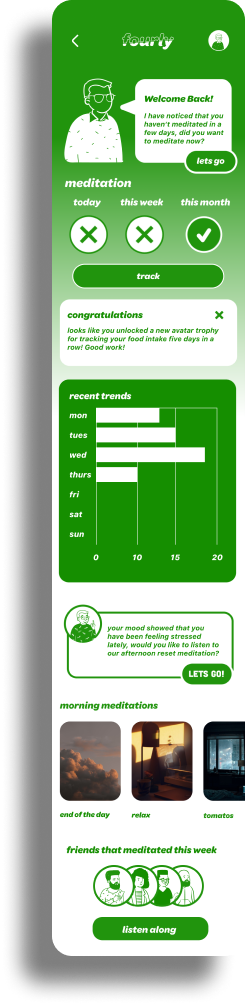
Notifications:
Fourly comes from the mechanics of the application. The user is prompted four times throughout the day at specific times they set to record one of Fourly’s main habits to track. This decision is made to reduce hyperfixation on self improvement and comparing the user to the four friends they decide to connect and share their data with.
Fonts and Colours:
The application's primary purpose is to be approachable and inviting, making the user feel at ease when browsing guided meditations, recipes, or tracking. Green represents safety, rejuvenation, and growth. White creates balance, purity, and clarity.
The header text, Omnes, is a bold and legible typeface with a friendly undertone expressed through the contrast of thick and thin strokes. The body text, SF Pro, mimics Apple’s IOS operating system typeface as it’s preached for legibility and familiarity.
Approachability:
Understanding the symptoms of individuals with eating disorders also helped the accessibility of the design. When individuals don’t eat often enough, the body experiences lower blood sugar levels. Symptoms of hypoglycemia include shaky hands ,which would become a problem for users to navigate with precision through the application with small buttons. This led to a conscious decision to make buttons bigger to also fill up the screen's real estate with content from each edge of the screen.
vs

Personas
Jerald is a 23 year old college student who is always busy. Jerald finds it tough to find time to cook for himself and will often go the full day with out eating. He is often stressed about his eating habits and feels overwhelmed.
Jessica is a 36 year old who cautious of their weight. Jessica would rather eat in private or her anxiety rises quickly. She is interested in guided meditations and mood tracking to understand triggers and develop coping mechanisms.
Motivators
finding new ways to cope
interested in starting meditating
tracking progress
Stressors
anxious in social settings
unhappy with current habits
overwhelmed with mood
Motivators
finding new ways to cope
interested in starting meditating
tracking progress
Stressors
anxious in social settings
unhappy with current habits
overwhelmed with mood
Process
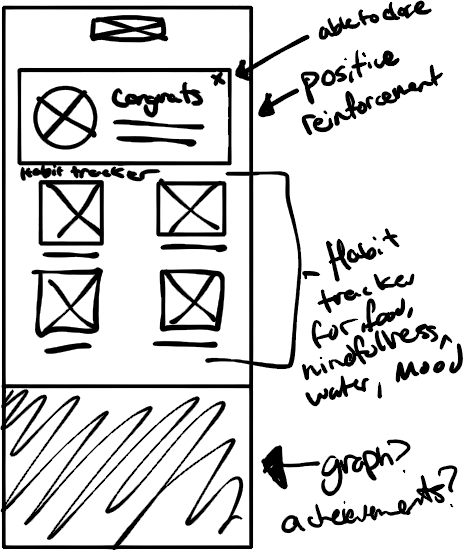
Wireframe
Low-Fid
Final
Reflection
This was my first UX/UI case study, and I learned a lot during the process. Figma is such a powerful tool not only for prototyping but also for creating mock-ups and getting feedback quickly and collaboratively.
I learned a lot of user-centric design from accessibility, and I was able to use existing knowledge of WCAG and AODA compliance.
Overall, during the four-week project turnover, this application shows that I can learn programs and features on my own, create accessible applications and relate them to real-world issues.
I would like to further develop this concept and also work alongside existing applications that would continue to empower the user to order their groceries with services like Instacart and canadian CBT therapy company CouchMD.